
Chart.js 是一套專門設計給 網頁設計師 和 開發人員 的 JavaScript 圖表,彈性度非常高、靈活好上手,支援 8 種常見的統計圖表類型,且具備動畫效果,讓原本平面的圖表變得更加生動!
Chart.js 官方有提供幾種安裝方式,可以從 GitHub releases 下載最新版本,或是使用 Chart.js CDN。
<!-- Chart.js v2.9.3 -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.9.3/Chart.min.js"></script>
npm install chart.js --save
bower install chart.js --save
官方有提供一份詳細的使用說明手冊,能修改的地方和參數非常多,多花時間研究可以更靈活運用!以下簡單介紹使用方法。
將 Chart.js 載入之後,首先需要創立一個 canvas,這個 canvas 就是圖表要顯示的位置(寬度 width 和高度 height 可自由設定,或是不指定):
<canvas id="myChart" width="400" height="200"></canvas>
接著我們需要使用 jQuery 或 2d context 的方式取得這個 canvas,以下幾種方式都可以使用:
// Any of the following formats may be used
var ctx = document.getElementById('myChart');
var ctx = document.getElementById('myChart').getContext('2d');
var ctx = $('#myChart');
var ctx = 'myChart';
再來就可以創建自己的圖表類型了!
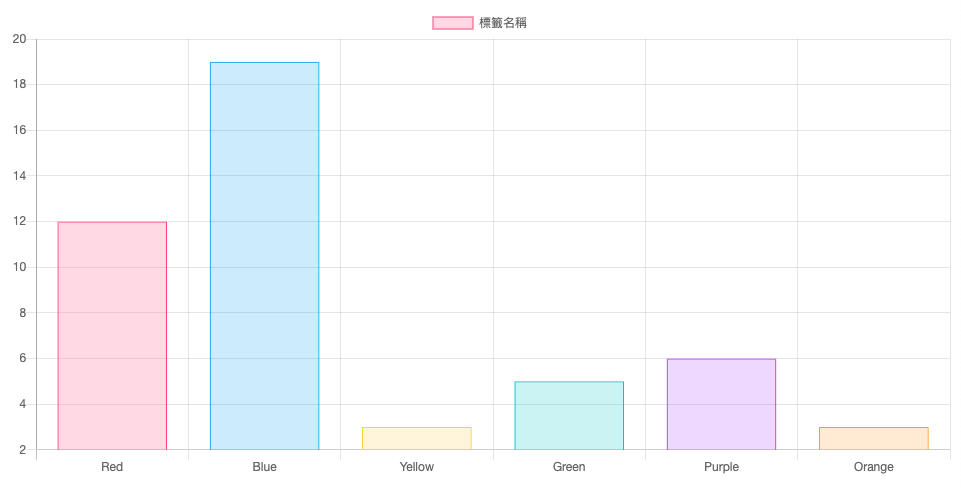
以下為基本的長條圖(bar) 範例,每一條 bar 的顏色都可以個別指定:
<canvas id="myChart" width="400" height="200"></canvas>
<script>
var ctx = document.getElementById("myChart");
var chart = new Chart(ctx, {
type: "bar", // 圖表類型
data: {
labels: ["Red", "Blue", "Yellow", "Green", "Purple", "Orange"], //顯示區間名稱
datasets: [
{
label: "標籤名稱", // tootip 出現的名稱
data: [12, 19, 3, 5, 6, 3], // 資料
backgroundColor: [
"rgba(255, 99, 132, 0.2)", // 第一個 bar 顏色
"rgba(54, 162, 235, 0.2)", // 第二個 bar 顏色
"rgba(255, 206, 86, 0.2)", // 第三個 bar 顏色
"rgba(75, 192, 192, 0.2)", // 第四個 bar 顏色
"rgba(153, 102, 255, 0.2)", // 第五個 bar 顏色
"rgba(255, 159, 64, 0.2)" // 第六個 bar 顏色
],
borderColor: [
"rgba(255,99,132,1)", // 第一個 bar 外框線顏色
"rgba(54, 162, 235, 1)", // 第二個 bar 外框線顏色
"rgba(255, 206, 86, 1)", // 第三個 bar 外框線顏色
"rgba(75, 192, 192, 1)", // 第四個 bar 外框線顏色
"rgba(153, 102, 255, 1)", // 第五個 bar 外框線顏色
"rgba(255, 159, 64, 1)" // 第六個 bar 外框線顏色
],
borderWidth: 1 // 外框線寬度
}
]
}
});
</script>

如果今天需要顯示兩種資訊的圖表怎麼辦呢?別擔心!Chart.js 做得到!
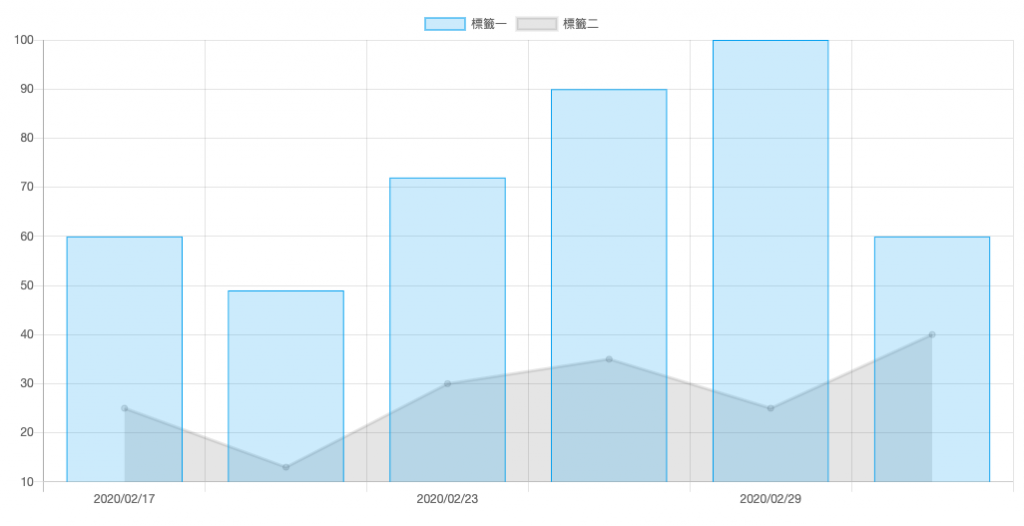
Chart.js 支援混合圖表類型,能夠將多個圖表混合使用,以下舉 bar & line 的圖表為例:
<canvas id="myChart" width="400" height="200"></canvas>
<script>
var ctx = document.getElementById("myChart");
var chart = new Chart(ctx, {
type: "bar",
data: {
labels: ["2020/02/17", "", "2020/02/23", "", "2020/02/29", ""],
datasets: [
{
type: "bar",
backgroundColor: "rgba(54, 162, 235, 0.2)",
borderColor: "rgba(54, 162, 235, 1)",
borderWidth: 1,
label: "標籤一",
data: [60, 49, 72, 90, 100, 60]
},
{
type: "line",
label: "標籤二",
data: [25, 13, 30, 35, 25, 40],
lineTension: 0, // 曲線的彎度,設 0 表示直線
fill: true // 是否填滿色彩
}
]
}
});
</script>

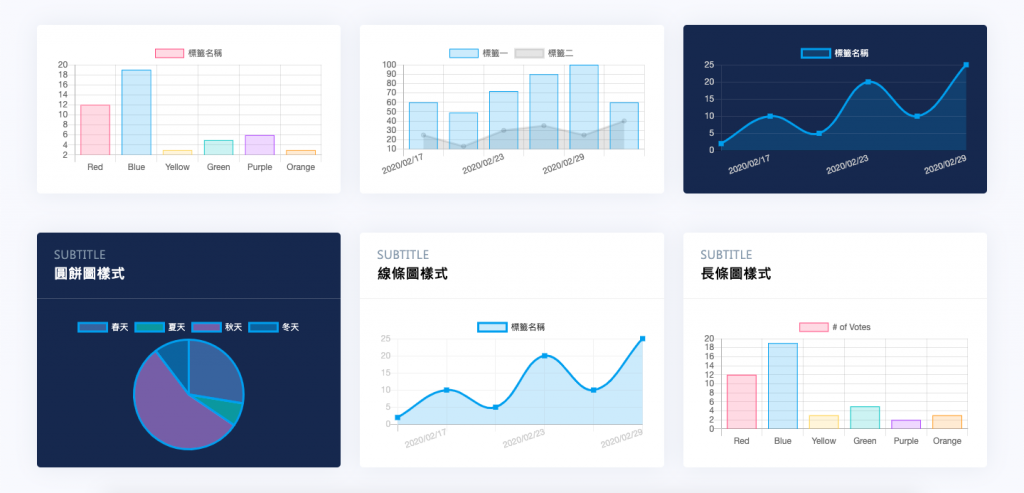
運用 html、css 和 Chart.js 達到圖表設計與排版效果(支援 RWD),詳細程式碼都放在 Codepen,以下為範例效果: